我們將介紹一系列在網頁設計中絕對不能缺少的程式軟體。如果你正在規劃建立屬於自己的網站,這些軟體可以協助你事半功倍來建立、設計、測試和管理網站。在網頁設計中常用的程式軟體可以分成幾大類:
- 文本編輯器(Text Editors):
- Visual Studio Code 和 Sublime Text
- 整合開發環境(IDE)
- WebStorm 和 Atom
- 圖形設計軟體:
- Adobe Photoshop:
- Sketch
- 版本控制工具:
- Git
- 瀏覽器開發者工具:
- Google Chrome DevTools
- 前端框架和庫:
- React、Vue.js、Angular
- jQuery
- 圖形編輯軟體:
- Adobe Illustrator
- 程式語言:
- HTML、CSS、JavaScript

1. Visual Studio Code : 創建簡單、快速、有趣的代碼王國!

首先登場的是 Visual Studio Code,這個由 Microsoft 所打造的文字編輯器可以稱為代碼編寫的樂園。它是一個跨平台的文字編輯器,具有豐富的擴充功能,支援多種語言和自定義設定。VS Code不僅功能豐富,還是是免費的。有了它,你可以輕鬆駕馭多種程式語言,還能享受代碼自動完成和版本控制整合的樂趣。使用 VS Code,不僅代碼整潔,連你的心情都會變得愉快。
2. Sublime Text: 快速、輕巧、擁有你所需的一切!

如果你追求極速和輕量,那麼 Sublime Text 就是你的不二之選。這款文本編輯器不僅飛快,還支援多標籤編輯、代碼片段和語法高亮。簡潔的用戶界面使得任何人都能夠輕松上手。Sublime Text,讓你的編輯體驗簡直就是一場輕鬆自在的旅行。
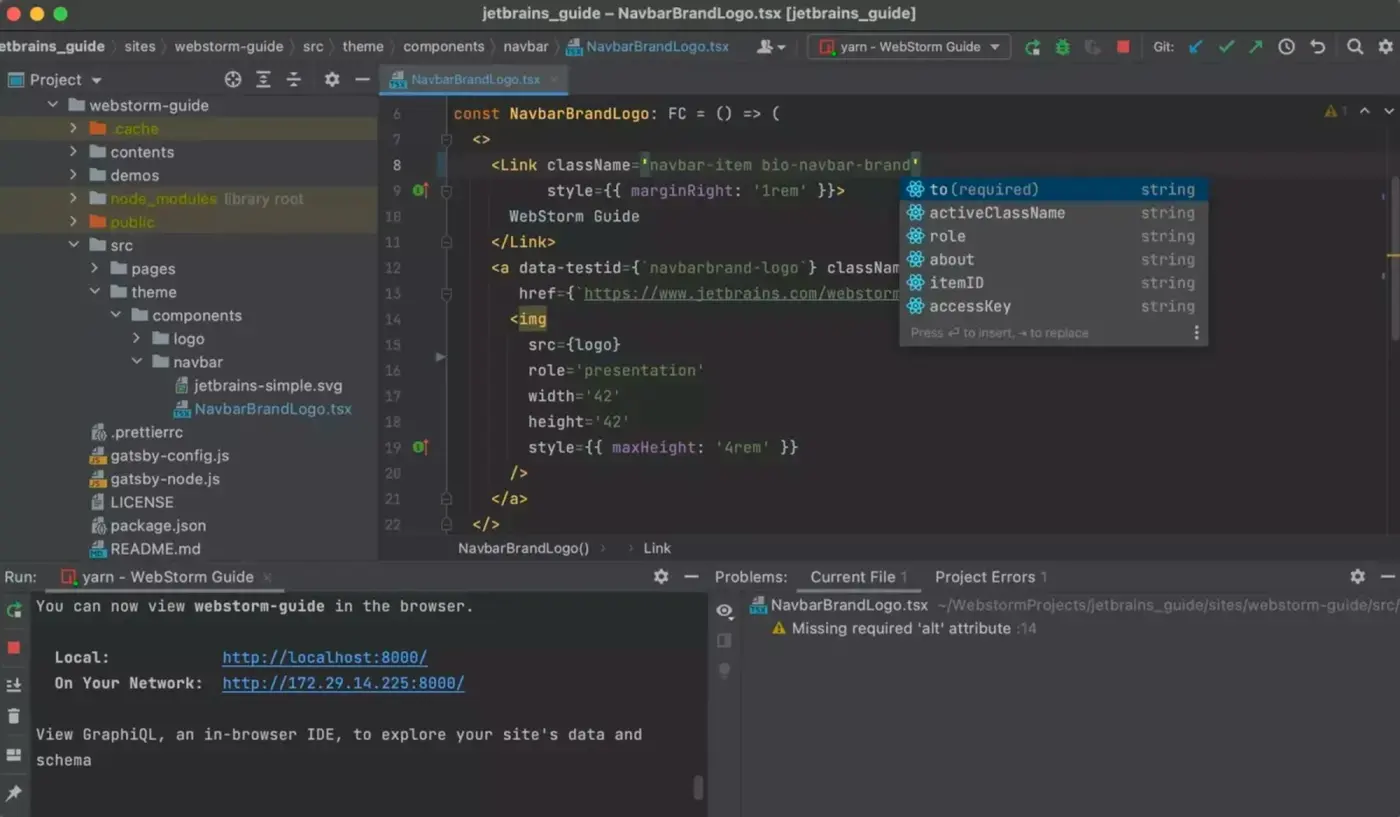
3. WebStorm – 邁向JavaScript、HTML、CSS的新境界!

如果你想在JavaScript、HTML和CSS的世界裡探險,那麼 WebStorm 將是你的最佳導遊。這個由 JetBrains 開發的整合開發環境,提供了先進的代碼編輯、語法檢查和強大的除錯工具。用 WebStorm,你將事半功倍,開發效率大幅提升。
HOW OH 相關課程推薦: HTML5 (一) 簡介與應用
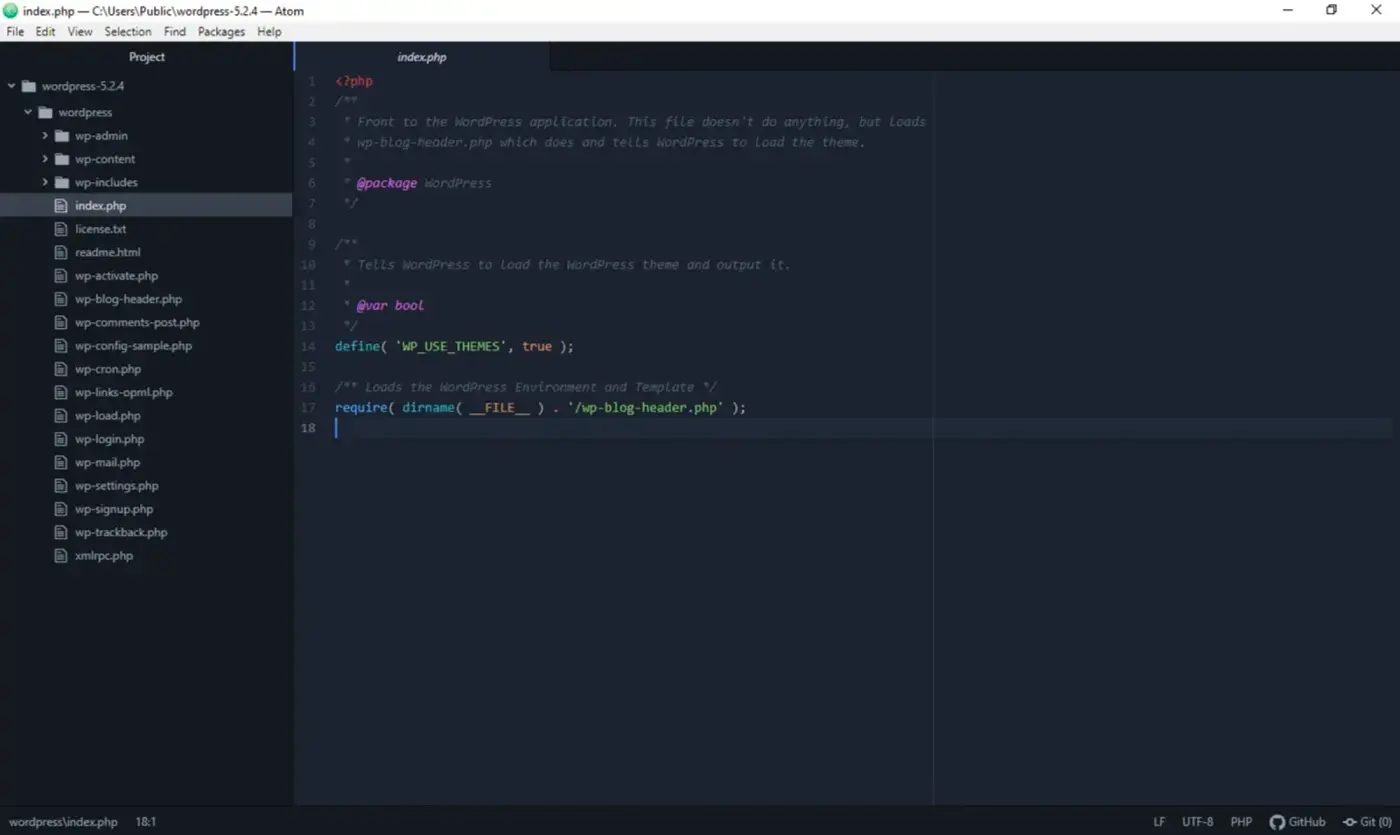
4. Atom – GitHub之寶,輕鬆打造專屬編輯天地!

Atom,這是由 GitHub 開發的開源文本編輯器,它擁有極富特色的擴充套件,滿足了不同開發者的各種需求。支援多語言、內建Git集成,還有直觀的用戶界面,讓你的編輯體驗更加個性化。
5. Adobe Photoshop – 賦予網站生命的圖像之力!
若要為你的網站注入生氣,Adobe Photoshop 是你的不二選擇。這個行業標準的圖像編輯軟體提供了豐富的繪圖和編輯工具,讓你輕鬆創建引人入勝的圖片和圖形。
6. Sketch – UI/UX設計的明日之星!
對於UI和UX設計師而言,Sketch 就是一位來自未來的明星。這款專為設計師而設計的矢量繪圖軟體,簡潔而直觀,支援多頁面設計和協同協作,讓你的設計輕鬆展翅飛翔。
7. Git – 團隊協作的不二之選!
進入版本控制的領域,Git 就像是一個無所不能的隊友。這個開源的分散式版本控制系統可以追蹤代碼的更改、管理分支、合併代碼,更可以與在線平台如GitHub、GitLab和Bitbucket等無縫整合。
8. Google Chrome DevTools – 解開網站秘密武器!
當你想深入了解網站的神秘內幕時,Google Chrome DevTools 將是你的必備工具。這套內建於Google Chrome瀏覽器中的開發者工具,提供了元素檢查、控制台、網路監視和性能分析等功能,讓你的網站優化之路更加輕鬆。
 前端框架庫 – 點綴網站的魔法精靈
前端框架庫 – 點綴網站的魔法精靈
最後,讓我們來認識一些前端框架庫,它們就像是為你的網站增色的魔法精靈。React、Vue.js、Angular 提供了強大的組件化結構,讓你的網站動態且高度交互式。而 jQuery 則是輕量、靈活,簡化了DOM操作、事件處理和Ajax請求,讓前端開發更加輕鬆有趣。
打造出專業網頁不再是夢想!
在這趟程式軟體的冒險旅程中,我們探索了如何使用 Visual Studio Code、Sublime Text、WebStorm、Atom、Adobe Photoshop、Sketch、Git、Google Chrome DevTools,以及前端框架庫,打造一個屬於你的網頁夢幻天堂。
這些工具不僅讓編程變得輕鬆有趣,還能讓你的網站在廣大的網絡海洋中脫穎而出。無論你是初學者還是資深開發者,相信這些工具將成為你的得力助手,助你在網頁設計的道路上越走越遠!讓我們一起開始,打造專業而有趣的網頁旅程吧!
相關課程推薦
—
延伸閱讀